일급 객체?
first class object
위키백과에 따르면, 일급 객체는 다음과 같다.
"컴퓨터 프로그래밍 언어에서, 다른 객체들에 일반적으로 적용 가능한 연산을 모두 지원하는 객체."
일반적인 연산을 모두 지원하는 객체!
일급 객체의 조건은 다음과 같다.
- 변수나 데이터 구조 안에 담을 수 있다.
- 함수의 인수로 전달할 수 있다.
- 리턴값이 될 수 있다.
자바스크립트 개발자라면 "자바스크립트에서 함수는 일급객체다." 라는 말을 들어봤을 것인데,
본인이 일급객체라고 주장하는 함수에 대해서 예시를 통해 알아보자.
자바스크립트에서 함수의 활용 예시
1) 변수에 담기
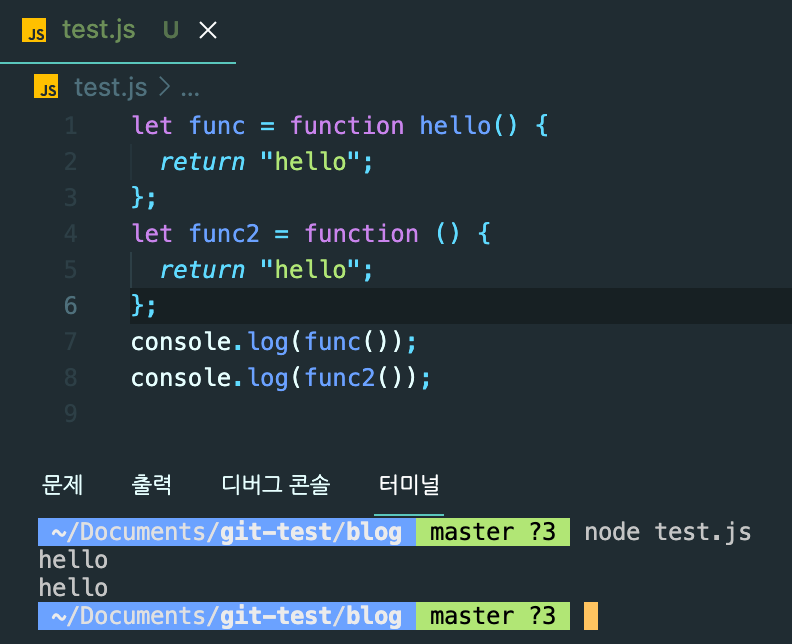
let func = function hello(){
return "hello";
}
// 변수 func에, hello를 반환하는 hello함수를 만들어 할당할 수 있다.
let func2 = function(){
return "hello";
}
// 함수를 선언할 때 익명함수로 선언할 수도 있다.실행화면)

2) 메서드로 선언하기
const tomObject = {
name: "Tom",
girlfriend: "Jane",
school: "Havard",
hi: function () {
console.log("hi! I'm Tom.");
},
};
// 여기서 메서드란, A.B 와 같이 .B로 사용할 수 있는 함수를 메서드라고 부른다.클래스나 구조체, 열거형 등의 내부에 포함되어있는 함수를 메서드라고 부른다곤 하지만,
"A.B에서 .B로 가능하다면 메서드이다." 라고 기억하는 것이 더 기억에 남았다.
정의상 (*에 포함된 함수=메서드) 이므로, 결국 메서드는 함수의 여러 형태중 하나다.
실행화면)

3) 함수의 인수로 함수를 전달하기
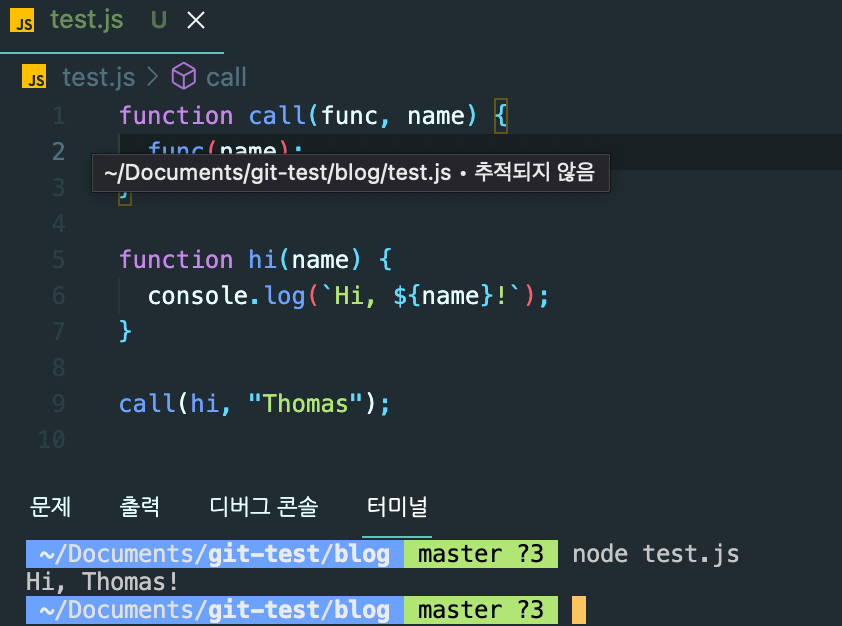
function call(func, name) {
func(name);
}
function hi(name) {
console.log(`Hi, ${name}!`);
}
call(hi, "Thomas");
// call 함수는 매개변수로 함수, 이름을 받는다.
// hi라는 함수를 선언했고, 이 함수는 매개변수로 이름을 받는다.
// call 함수를 호출하면서, 인수로 hi함수와 "Thomas"라는 이름을 인수로 전달한다.
// 이 때 주의할 점으로, hi()에서 ()를 제외하고 전달해야 한다.
// hi()는 함수를 즉시 실행하는 명령으로, hi()를 전달하면 의도와 다른 hi함수의 return값이 전달되게 된다.
4) 함수의 리턴값으로 함수 반환하기
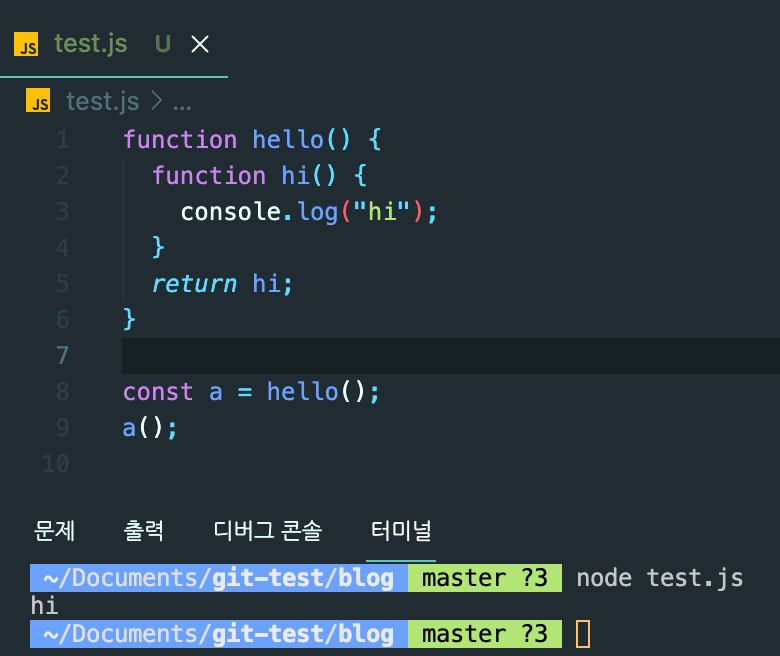
function hello() {
function hi() {
console.log("hi");
}
return hi;
}
const a = hello();
a();
// 다음과 같이 hello 함수 내에서 hi라는 함수를 만들고, hi함수를 반환할 수 있다.
// hello 함수를 실행한 결과, hi함수가 반환되는데 이 리턴값을 a라는 변수에 넣어준다.
// 그리고 a()로 hi함수를 실행할 수 있다.
5) 지금껏 변수처럼 함수를 써왔으니, 이렇게도 쓸 수 있다.
// 함수가 비슷한 역할을 한다면, 아래와 같이 활용할 수도 있다.
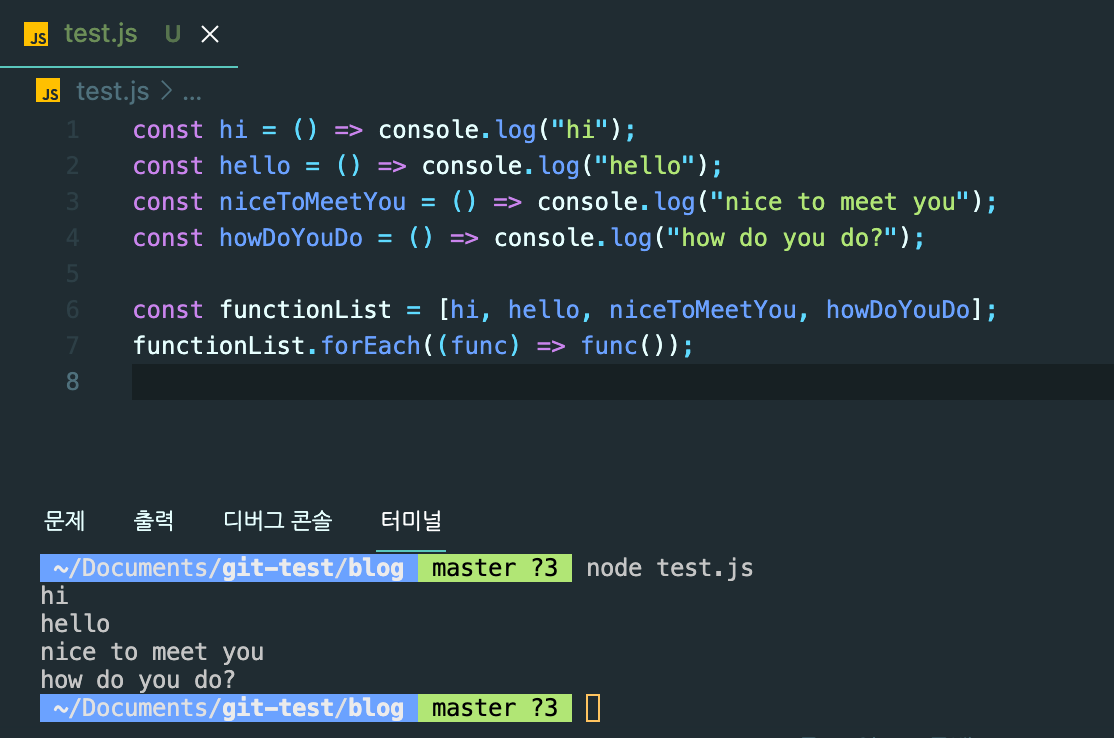
const hi = () => console.log("hi");
const hello = () => console.log("hello");
const niceToMeetYou = () => console.log("nice to meet you");
const howDoYouDo = () => console.log("how do you do?");
const functionList = [hi, hello, niceToMeetYou, howDoYouDo];
functionList.forEach((func) => func());
// hi, hello, niceToMeetYou, howDoYouDo 함수를 선언한다.
// 이 문법은 화살표 함수로, 자바스크립트의 새로운 문법이다.
// functionList에 4가지 함수를 모두 넣어준다.
// forEach 메서드를 이용해, 배열의 각 리스트를 func라는 이름으로 받아서 func()로 즉시 실행시킨다.
결론?
간단한 예시만을 들어서, "그래서?"라는 생각이 들 순 있겠다.
함수를 변수처럼 사용할 수 있음을 알게되면, 더 넓은 생각을 펼칠 수 있다.
예를 들면
함수에 함수를 대입해서, 또다른 함수를 만들 수 있다.(=고차함수 개념)
함수의 실행 결과로 함수를 반환하면서 이미 실행되어 없어진 함수의 스코프를 참조할 수도 있다.(=클로저 개념)
여러 함수를 받으면서 fn(fn1)(fn2)(fn3)(fn4)(1)(2)(3)(4)같은 괴상한 함수도 만들 수 있다.(=커링 개념)
이번 "일급객체인 함수"를 알게된 것을 시작으로, "함수형 프로그래밍"에 대해 공부해보는 것도 괜찮을거라고 생각한다!
참고한 사이트
https://soeunlee.medium.com/javascript에서-왜-함수가-1급-객체일까요-cc6bd2a9ecac
'JavaScript > theory' 카테고리의 다른 글
| [자바스크립트] enum을 배우고 구현해보자. (0) | 2021.08.02 |
|---|---|
| [자바스크립트] XML과 JSON 포맷 배우기 (0) | 2021.08.01 |
| [자바스크립트] ?. 연산자, 옵셔널 체이닝 (0) | 2021.07.08 |
| [자바스크립트] let, const 키워드를 사용하자. (0) | 2021.05.21 |
| [자바스크립트] var 키워드를 사용하지 말아야 하는 이유 (0) | 2021.05.21 |
![[자바스크립트] 일급 객체? 함수!](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbizDBr%2Fbtrat209xAZ%2FAAAAAAAAAAAAAAAAAAAAAPEoKzP96ClIxYdDkr0NY9AJmKrXvVBY_LuSeaptrWwN%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3Dr9GRxJ3ZcDOMD6kK2Huq2hsni5k%253D)