box-sizing : border-box!
요소의 크기가 원하는대로 보이지 않을 때 사용하는 CSS 프로퍼티다.
예전에는 뭔가 치트키스럽다는 생각을 가지고 있었다 ㅎㅎ..
사실 그냥 박스모델 개념을 알면 쉽게 풀린다.
아주 짧게 박스모델과 관련하여 box-sizing 속성에 대해 알아보자.
박스 모델

프론트엔드 개발자가 크롬에서 자주 만나는 사각형이다.
box model은 4가지 부분으로 구성된다.
margin, border, padding, content box!
margin은 생략하고, border, padding, content box를 중심으로 보자.
우리가 만들 요소의 크기가 border+pading+content box로 정해지기 때문이다.
우선, CSS box-sizing 속성의 기본값은 content-box이다.
content-box
content-box 일 때는 지정한 width 값이 content box의 크기를 의미하게 된다.
크기 400px짜리 요소를 만드려는 의도로, {width:400px;}를 적었다고 하자.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
div {
width: 400px;
height: 200px;
margin: 10px;
padding: 20px;
border: 1px solid black;
}
#content-box {
background-color: beige;
}
</style>
</head>
<body>
<div id="content-box">Content Box</div>
</body>
</html>

그러나 의도와는 달리 width:400px가 content-box의 크기이기 때문에
- border : 1px
- padding : 20px
- content box width : 400px
결국 442px짜리 박스가 만들어지는 것이다.
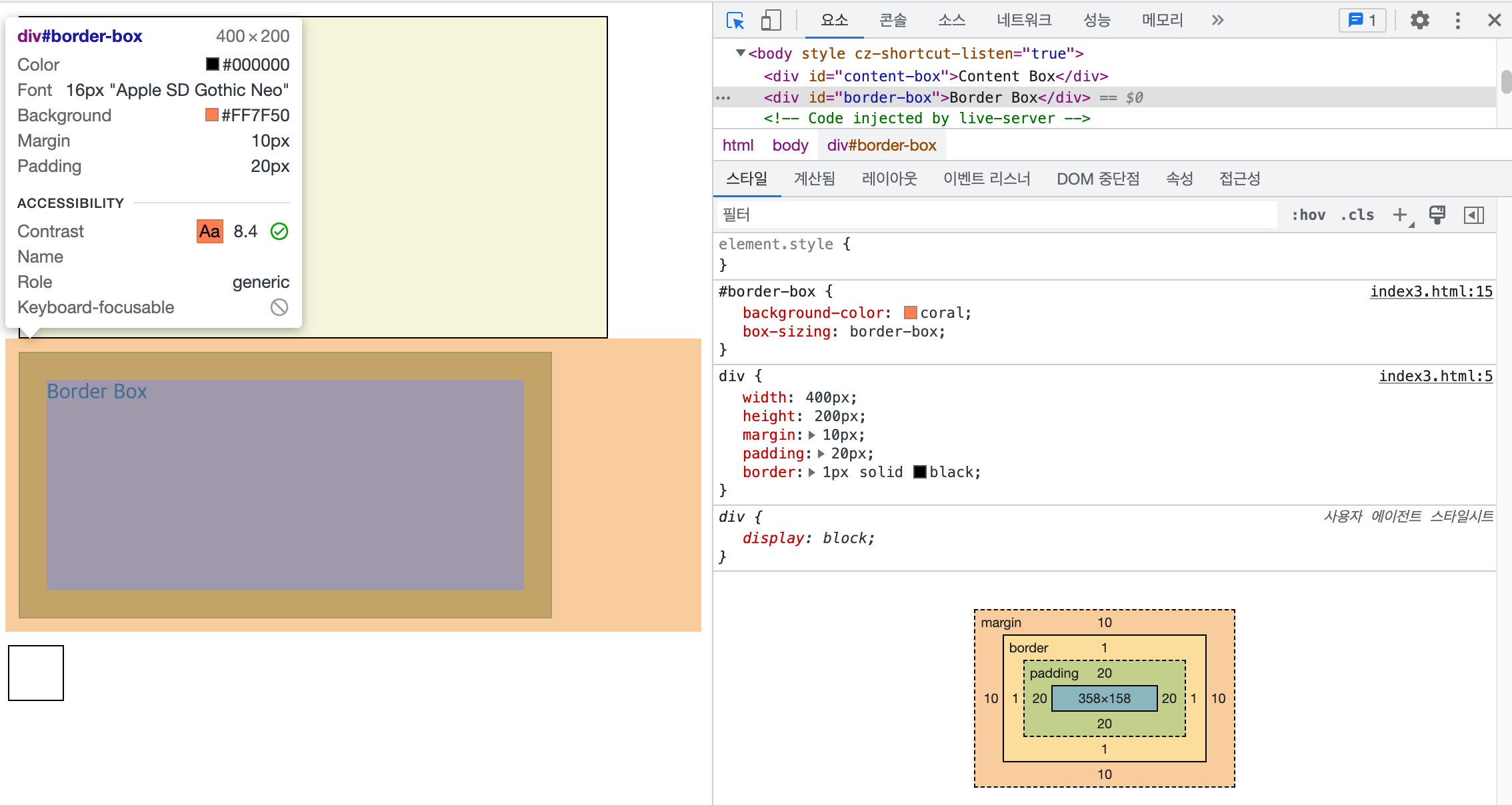
border-box
box-sizing: border-box로 지정해주면, 박스 크기를 설정할 때 border 영역까지 포함하게 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
div {
width: 400px;
height: 200px;
margin: 10px;
padding: 20px;
border: 1px solid black;
}
#content-box {
background-color: beige;
}
#border-box {
background-color: coral;
box-sizing: border-box;
}
</style>
</head>
<body>
<div id="content-box">Content Box</div>
<div id="border-box">Border Box</div>
</body>
</html>

처음 의도했던 {width:400px;}가 전체 박스에 적용된 결과로,
- border : 1px
- padding : 20px
- content box : 400px - 1px - 1px - 20px - 20px = 358px
총 400px짜리 박스가 만들어진다.
요약
요소에 적용한 width 프로퍼티는 box-sizing 옵션에 따라 다음과 같이 결정된다.
content-box : border + padding + width(= content-box)
border-box : width(= border + padding + content-box)
'HTML & CSS' 카테고리의 다른 글
| [HTML] script 태그의 async, defer 속성 (0) | 2021.12.12 |
|---|
![[CSS] box-sizing : border-box;](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FBsJJX%2FbtrKWBu3gGf%2FCLVKAKdYrm3YgOxEat7w1k%2Fimg.png)