
엄격모드(strict mode)란?
ES5(ES2009)에서 추가된 스펙으로,
암묵적인 느슨한 모드"sloppy mode"를 해제하고, 자바스크립트 문법을 보다 엄격히 적용하는 방법이다.
느슨한 모드에서는 오류를 발생시킬 확률이 높거나, 최적화에 문제를 일으킬 수 있는 작업들을 유발할 수 있으며
이를 엄격모드로 전환함으로써 몇가지 실수에 대해서 명시적인 오류를 발생시키게 된다.
엄격모드 코드 런타임에서는 몇가지 변화가 생기는데,
1. 기존에는 무시되던 몇가지 에러들을 던진다.
2. JavaScript 엔진 최적화를 방해하는 실수들을 바로잡는다.
3. ECMAScript의 다음 버전들에서 정의될 문법을 금지한다.
그래서 핵심은?
평소 자바스크립트는 너무 관대하게 동작하니, 조금 빡빡하게 보면서 잠재적 오류들을 예방하겠다는 것이다.
여기에는 개발자의 실수, 하위호환을 위해 남겨둔 옛날 문법, 성능개선, 미래에 사용될 문법 보존 등등을 포함한다.
엄격모드를 어떻게 적용하는가?
스크립트 도입부에 "use strict"; 를 적어준다.
Simple!
그러나, 한번 적용한 엄격모드는 취소가 불가능하다.
"use strict"는 있지만, "no use strict"는 없다.
엄격모드를 보통 어디에 사용하나??
우선 피해야 할 것 부터 보면
1. 전역에는 피한다.
전역의 "use strict"는 서드파티 라이브러리에 영향을 줄 수 있다.
서드파티 라이브러리가 non-strict-mode를 기반으로 구현되어 있다면..?
2. 무조건적인 함수 단위의 적용을 피한다.
함수 단위로 엄격모드를 적용하면, 일관성이 부족해진다.
그래서 코드 동작 예측이 어려워질 수 있으며, 모든 함수에 엄격모드를 적용하는 것은 또한 적절하지 않다.
예를들면, 엄격모드를 적용한 함수의 상위 렉시컬환경(상위 스코프)가 엄격모드가 아닐 때 문제를 발생시킨다.
(function(){
var let = 10;
function fn(){
"use strict";
let = 20;
}
fn();
}());
// syntax Error : Unexpected strict mode reserved word...
그래서 보통, 엄격모드는 즉시실행함수로 감싸는 "스크립트 단위" 적용하는 것이 바람직하다.
엄격 모드가 발생시키는 에러에는 어떤 것들이 있을까?
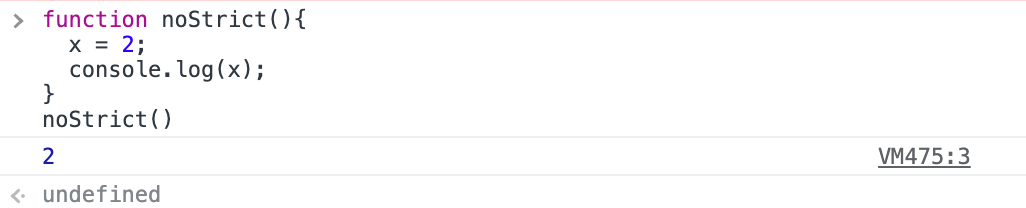
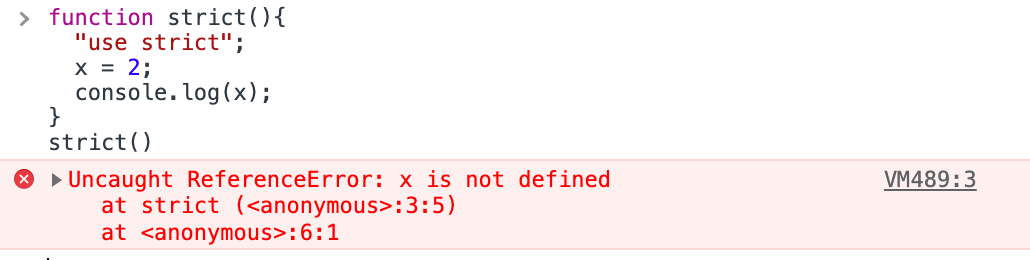
1. 암묵적 전역변수 억제
"암묵적 전역"이라고 불리는 이 현상은
선언되어있지 않은 변수에 값을 할당하면, 에러를 일으키지 않고 전역객체의 프로퍼티가 되는 현상이다.


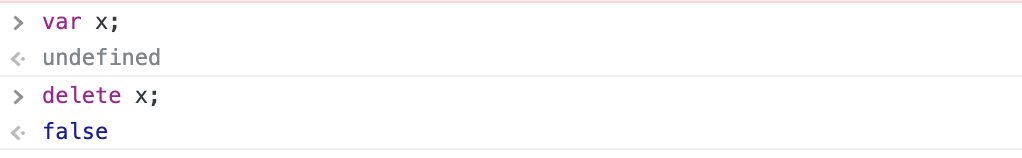
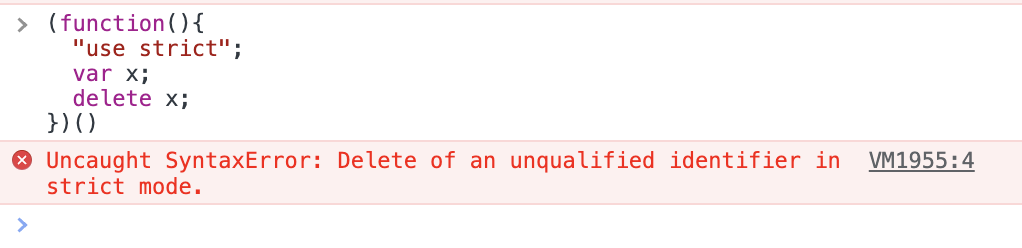
2. 변수 / 함수 / 매개변수 등 삭제
기본적으로 delete 연산자는 객체의 프로퍼티를 삭제할 수 있으며,
삭제할 수 없는 delete 명령에 대해서는 false만 반환한다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Errors/Delete_in_strict_mode

strict mode에서는 명시적인 에러를 일으킨다.

3. 중복된 함수 매개변수 이름 방지
자바스크립트에서는 매개변수가 중복된다면, 먼저 지정된 인수가 숨겨지고 나중에 지정된 인수가 해당 인수값을 가지게 된다.
strict mode에서는 중복된 매개변수 이름에 대해서 Syntax 에러를 일으킨다.

물론 non-strict에서 함수가 받은 인수는 arguments 객체에 담기게 되는 것을 이용하면
중복된 매개변수를 처리할 수는 있다.
그러나, 보통 이러한 예외처리는 개발자가 의도한 것이 아닐 것이다.

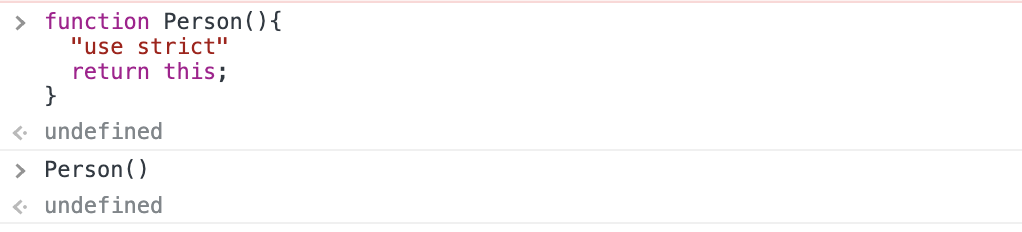
4. 일반함수에서의 this 바인딩
일반함수에서 this는 보통의 경우에 전역객체가 바인딩된다.
그러나 strict mode에서는 this 바인딩을 수행하지 않는다.


일반함수에서는 this가 필요하지 않기 때문이다.(물론 메서드로 호출되는 함수는 다르다.)
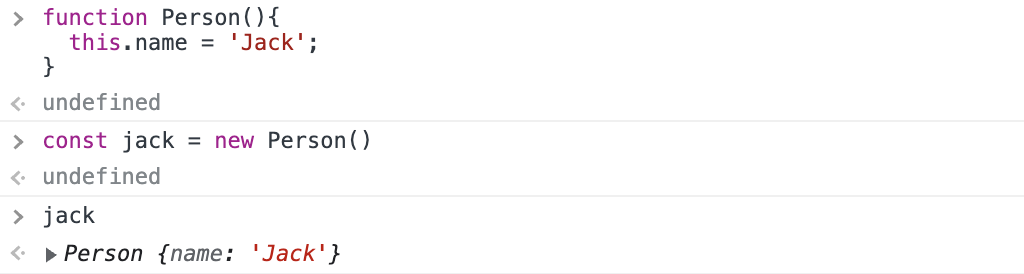
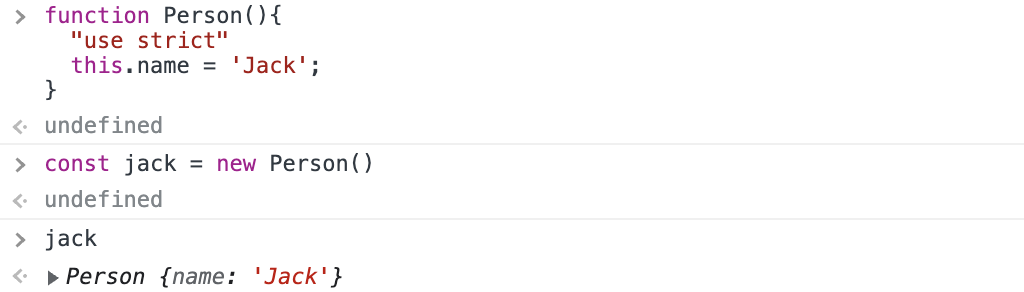
그러나 생성자 함수로 동작해야 한다면 this를 기반으로 인스턴스를 생성한다.


그 외에도,
with문 사용시 에러를 발생시키거나
예약어를 변수값 / 프로퍼티 등으로 사용하는 행위에 에러를 발생시키거나...
읽기전용 프로퍼티에 값을 할당하는 행위를 막아준다거나..


ES6의 기본 모드?
[ES6에서는 default mode가 "strict mode"](https://stackoverflow.com/questions/31685262/not-recommended-to-use-use-strict-in-es6)이다.
참고
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Strict_mode
https://stackoverflow.com/questions/31685262/not-recommended-to-use-use-strict-in-es6
https://bonita-sy.tistory.com/entry/Strict-mode엄격-모드-use-strict-란
'JavaScript > theory' 카테고리의 다른 글
| [자바스크립트] sort함수는 왜 숫자를 이상하게 정렬할까? (0) | 2023.01.25 |
|---|---|
| [Array] 일반적인 배열과 자바스크립트의 배열 알아보기 (0) | 2022.10.13 |
| 이벤트 위임, 버블링, 캡쳐링 (Event Delegation, bubbling, capturing) (0) | 2022.07.11 |
| [함수형] 커링 Currying을 배워보자. (0) | 2022.06.01 |
| [자바스크립트] 마이크로 태스크 큐의 비동기 작업 처리와 렌더링 시점을 알아보자. (1) | 2022.04.14 |
