에러 내용

netlify에 배포한 프론트엔드 앱에서,
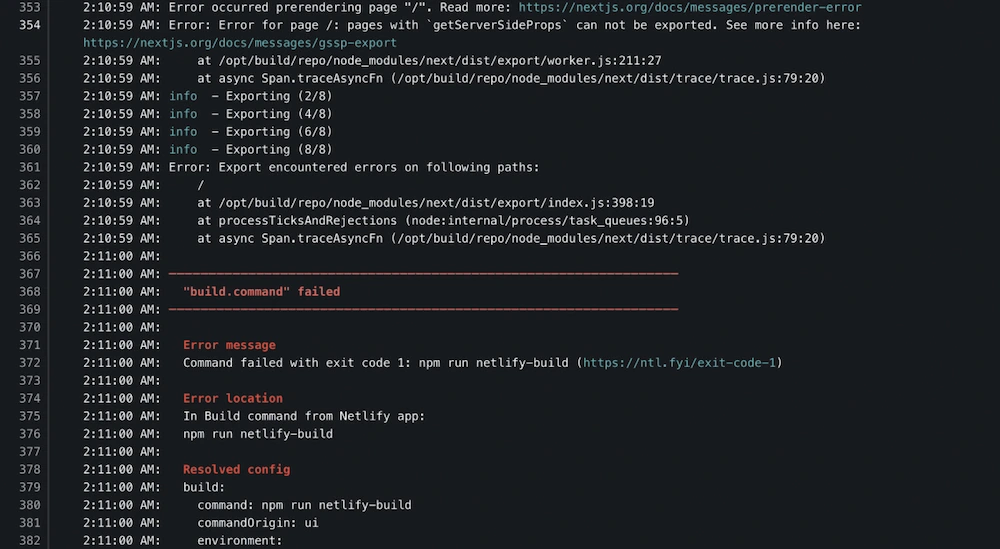
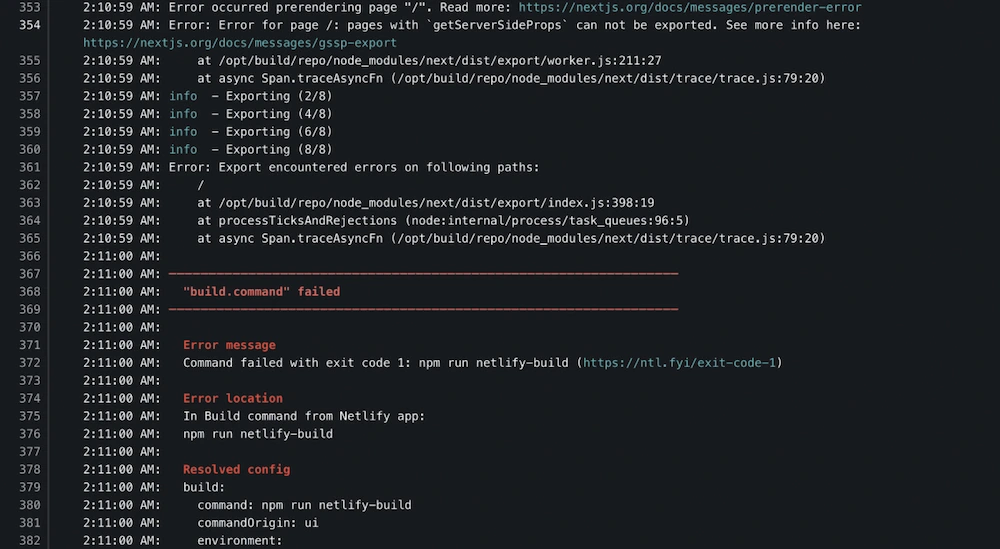
Error occured prerendering page "/".
Error for page /: pages with "getServerSideProps" can not be exported ...
라는 에러가 발생해서 해결하는 과정을 담았다.
결론
netlify에서 build시에 [next export]를 실행하고 있다면, 해당 스크립트를 제거하면 된다.
오류 발생까지의 상황
netlify에서 Build settings에서의 설정과 밀접한 관련이 있어서 이 부분을 위주로 적을 예정이다.
netlify의 Build Setting은 Project - Site Settings - Build & deploy - Build settings 에 있다.
리액트 앱 배포
우선 처음 netlify에 배포한 앱은, 리액트 앱이었다.
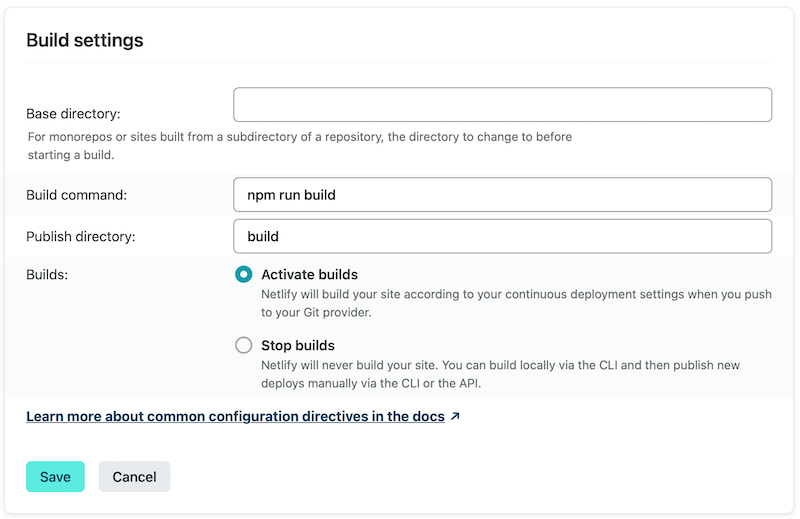
netlify에서 프로젝트마다 build setting을 해줘야 하는데,
기본적으로 프론트 앱은 build의 결과물인 static file들로 실행하기 때문에

리액트 앱은 이정도 설정이면 된다.
여기서 짧게 설명하면, [npm run build]는 package.json을 기반해서 동작한다.
그러면 여러분 프로젝트의 package.json에 있는 "build": "react-scripts build" 스크립트를 실행하게 되고,
실행 결과물인 build directory를 netlify에서 public directory로 설정해두면 리액트 앱 배포는 완료된다.
nextJS 앱 배포
기존 react 앱에 next를 설치하고, 디렉토리를 pages 기반으로 설정했다면 next 앱을 배포하고 싶을 것이다.
next 앱의 package.json에서 기본 build script는 "build" : "next build" 이다.
빌드와 함께 "next export" 명령을 추가해줘야 하는데,
package.json에 "netlify-build" : "next build && next export" 스크립트를 추가한다.

그리고 netlify의 build settings에서

변경된 스크립트 netlify-build와 publish dir인 out를 반영해주고,
netlify 사이트에서 프로젝트에 plugin을 설치한다.

이제 netlify에서 next 앱을 볼 수 있다.
드디어 getServerSideProps
그리고 SSR을 위해 getServerSideProps 함수 코드를 작성했다면,
이제 이 포스팅에서 다룰 에러를 마주쳤을 것이다.

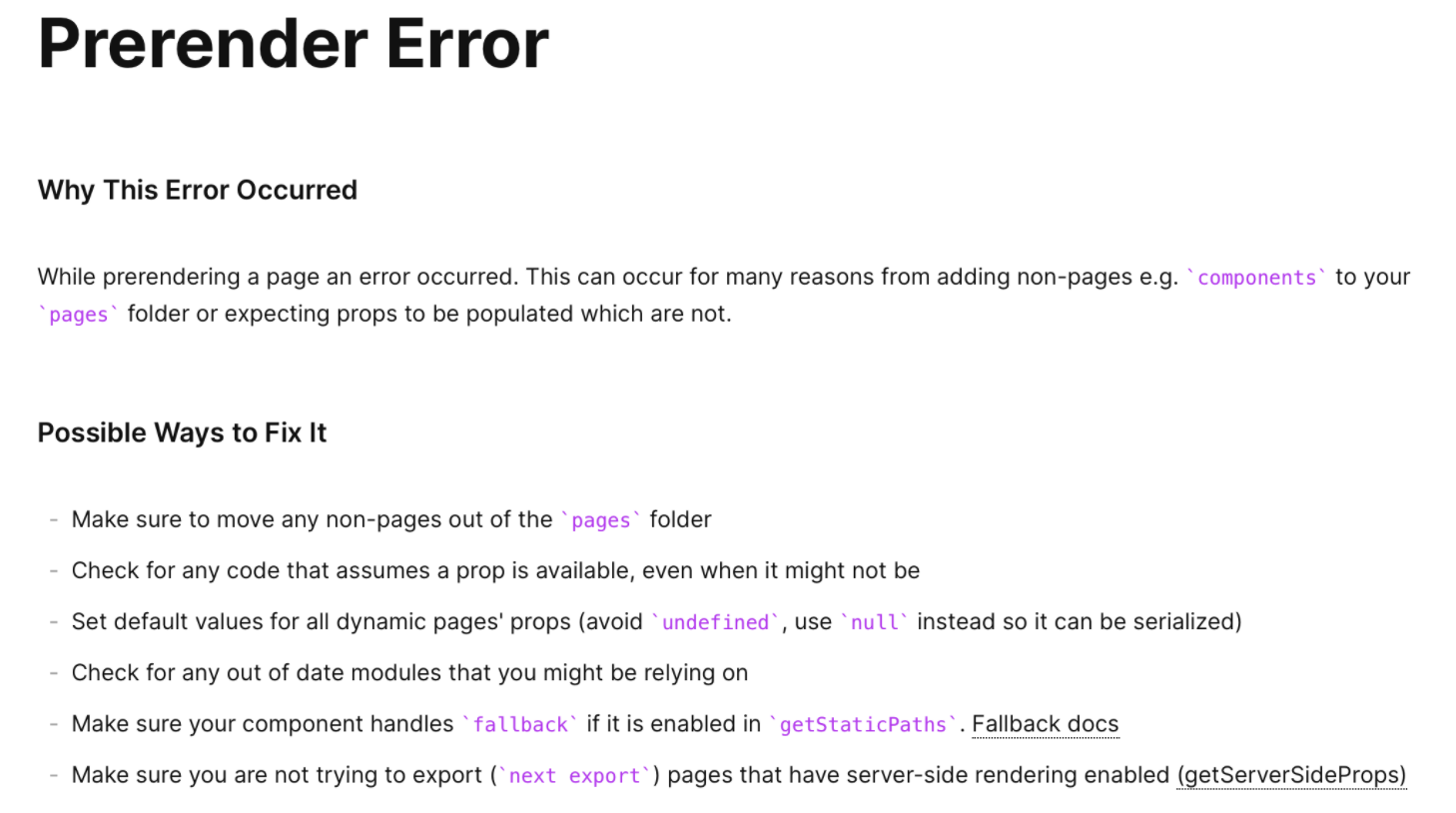
역시 친절하게 설명해준다.
기존에 CSR 방식만 있던 next App에 SSR 기능을 추가하여 에러가 발생했으니,,
우선 netlify에서 친절하게 알려주는대로 https://nextjs.org/docs/messages/prerender-error 에 들어간다.

현재 맨 마지막 줄의
Make sure you are not trying to export (`next export`) pages that have ssr enabled (getServerSideProps)
이 부분을 어기고 있었다.
그래서 기존 Build Settings를 다시 한번 수정해줬다.
// 프로젝트의 package.json
"scripts": {
"dev": "PORT=3001 next dev",
"start": "next start",
"build": "next build",
"netlify-build": "next build && next export"
},
netlify-build -> build로 바꿔줌으로서 next export 스크립트를 실행하지 않았고,
build 명령에 해당하는 next build의 결과가 .next에 담기므로, .next로 publish dir로 변경하면 완료.
이제 getServerSideProps이 있는 페이지에서는 SSR이 적용된 페이지가 보여지고
React 앱처럼 useEffect hook에서 data fetching을 하는 페이지에서는 기존대로 loader가 보이게 된다.
참고
https://github.com/netlify/netlify-plugin-nextjs/tree/v3#readme
'Error' 카테고리의 다른 글
| [Debug] IDE로 리액트 프로젝트를 디버깅해보자. (0) | 2022.12.12 |
|---|---|
| [에러] Safari invalid Date (or NaN) 해결하기 (0) | 2022.05.27 |
| [에러] ** and ** are entirely different commit histories. 해결하기 (0) | 2022.05.27 |
![[에러] netlify에서 nextJS의 "getServerSideProps" can not be exported 해결하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FtD9O4%2FbtrDWK6F9wP%2FAAAAAAAAAAAAAAAAAAAAALlruo49u0cUhFq_7cH9l5JnLQvobtLg28GII_9Lfimy%2Fimg.webp%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DpS46L3zCSgPlhKzjvha4XpMZwZ0%253D)