백준에서 JavaScript 풀이 시 어떻게 입력을 받는지 모른다면?
[백준] 10828번 스택 - JavaScript(NodeJS)
문제 10828번: 스택 첫째 줄에 주어지는 명령의 수 N (1 ≤ N ≤ 10,000)이 주어진다. 둘째 줄부터 N개의 줄에는 명령이 하나씩 주어진다. 주어지는 정수는 1보다 크거나 같고, 100,000보다 작거나 같다.
gobae.tistory.com
이 포스팅을 참고하시길 바랍니다.
백준 문제를 풀 때 우리는!

문제에서 주어지는 input을 받는 처리를 함께 해야한다.
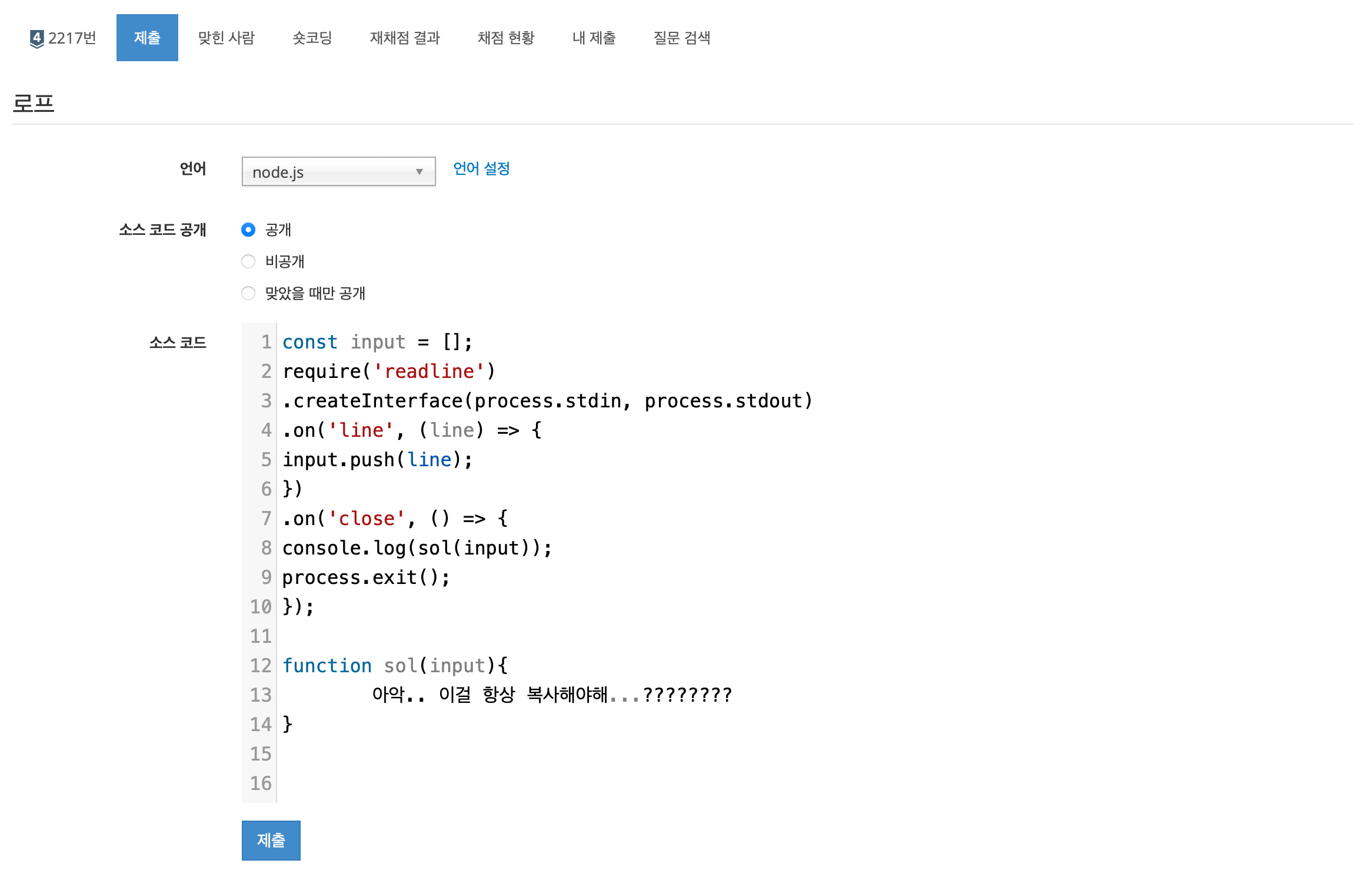
대충 require('readline')~을 이용해서 "input 처리를 하는 코드"와 "문제풀이가 담긴 solution 함수 코드"를 함께 넣어서 제출한다.
보통 문제를 풀고 백준 사이트에 제출하는 것 뿐 아니라
로컬(내 컴퓨터)에 스크립트 파일로 저장해두거나, 깃허브에 올리거나 할 것인데,
그럼 이제 문제를 풀 때 마다, "input 처리를 하는 코드"를 열심히 복사해서 가져오는 작업이 필요하겠다. ㅎㅎㅎ
그런데....
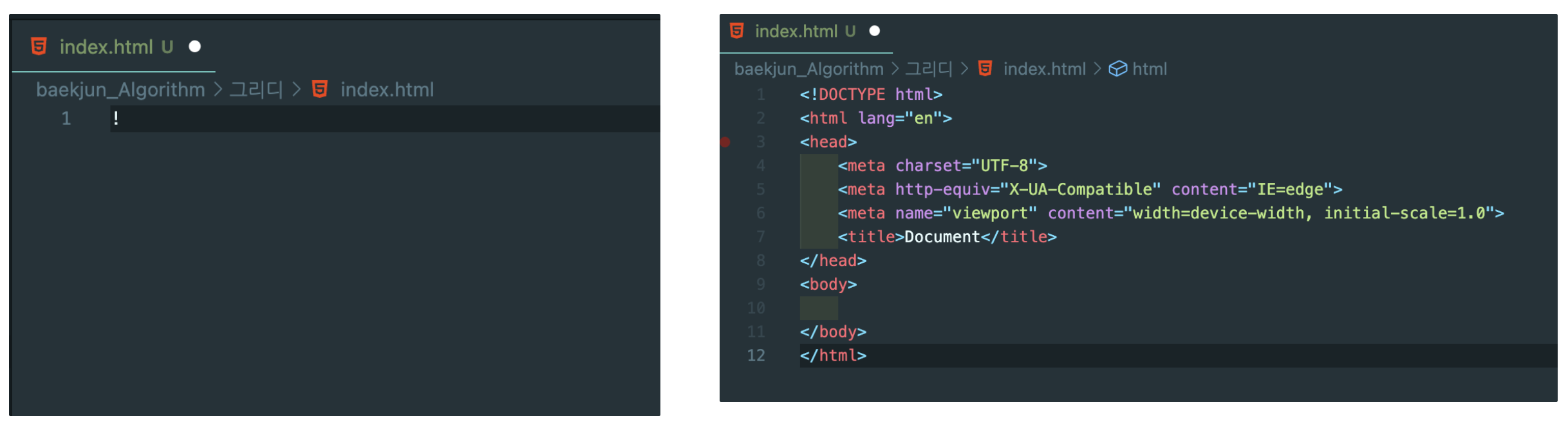
여러분은 아마 VSCode에서 index.html 파일을 만들고 [! + enter]를 통해 html 기본 골격을 가져와본 경험이 있을 것이다.

이런 기능을 사용자가 원하는 대로 만들 수는 없을까???.
당연히 만들 수 있으니까 포스팅을 하는 중이다.
지금부터 나오는 내용을 한번 따라해서 에디터 명령을 등록해두면!
이제 더이상 다른 파일에서 백준 입력을 받는 코드들을 복사해서 가져오지 않아도 된다.
우선 window 유저라면 구글링을 추천하며, mac 환경을 기준으로 설명하겠다.

VSCode에서 [cmd + shift + p] 를 누르고, "snippets" 을 검색하자.

검색 후 엔터를 누르면 이런 메뉴가 뜨는데, 그냥 편하게 전역에서 사용하도록 "새 전역 코드 조각 파일"을 선택했다.

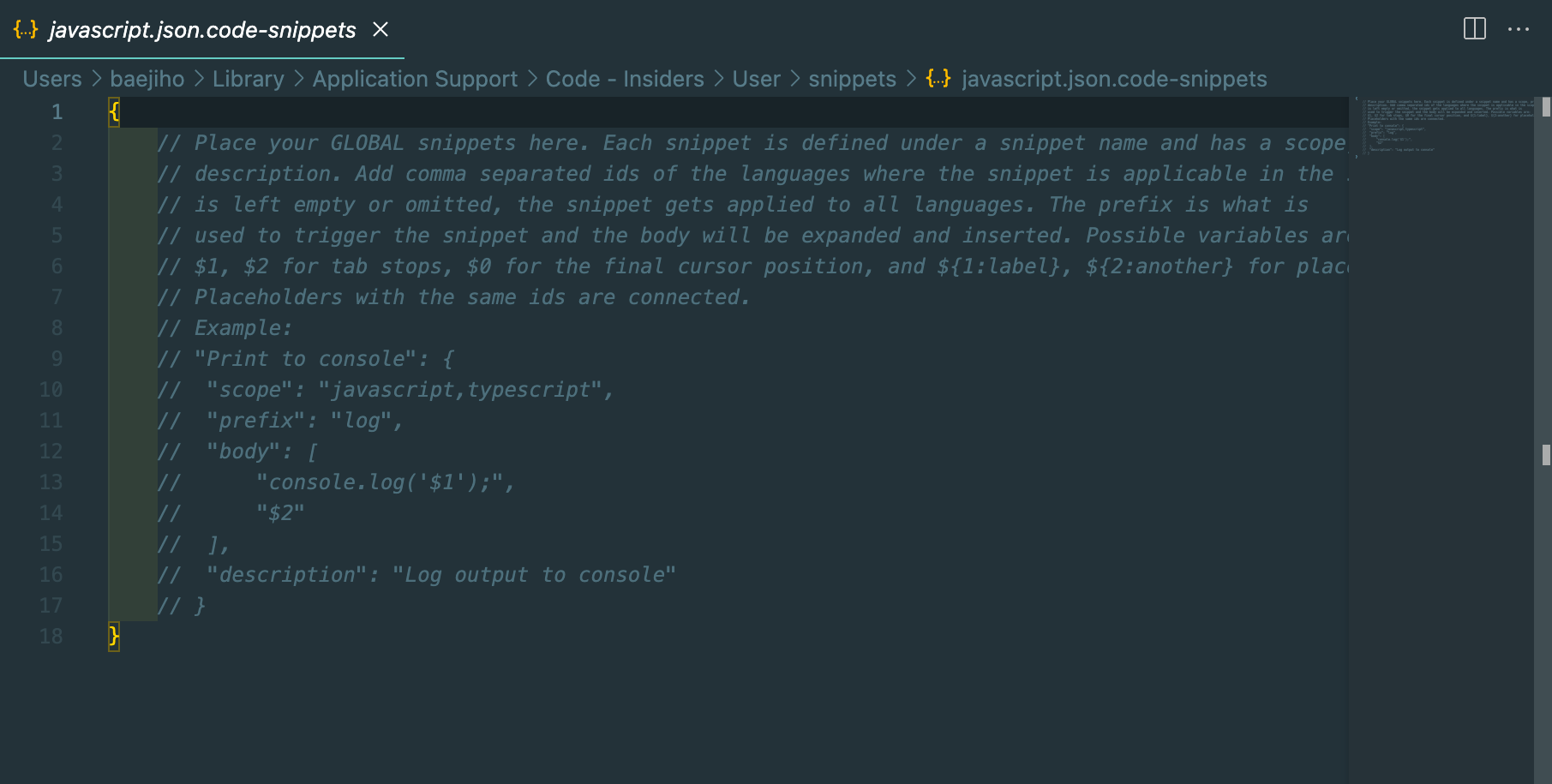
그럼 자동으로 snippets 파일이 만들어진다.
영어로 써있지만, 어렵지 않기에 대충 설명만 읽어봐도(설명을 안읽고 코드 부분만 봐도) 이해할 수 있다.

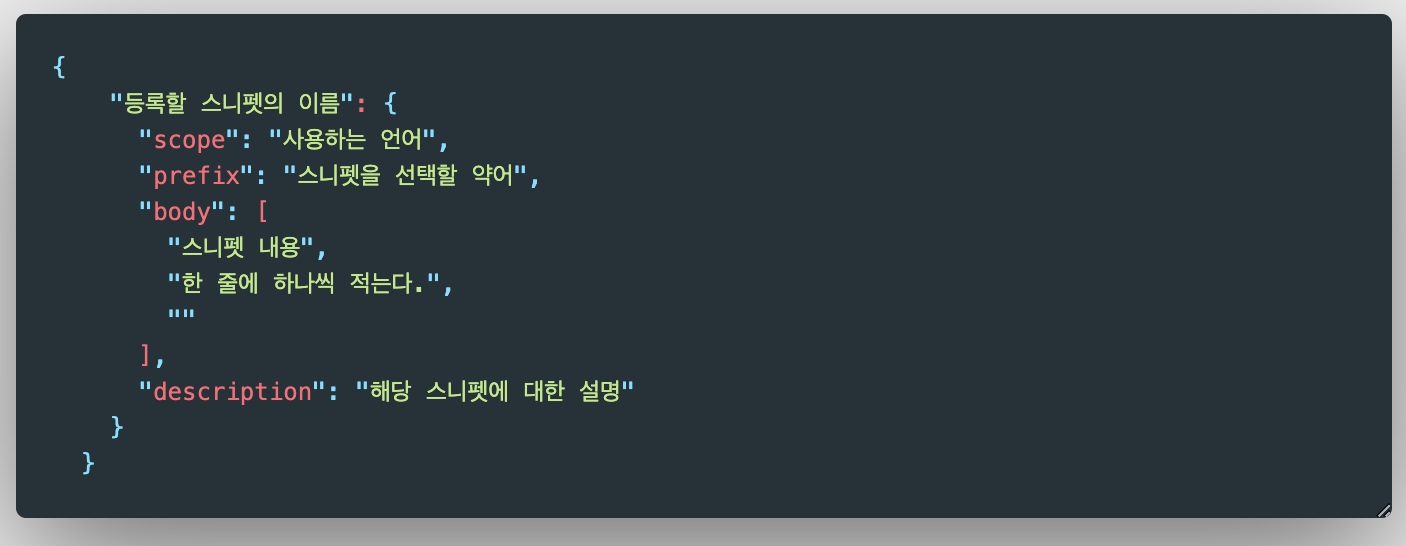
친절하게 설명하면 다음과 같다.

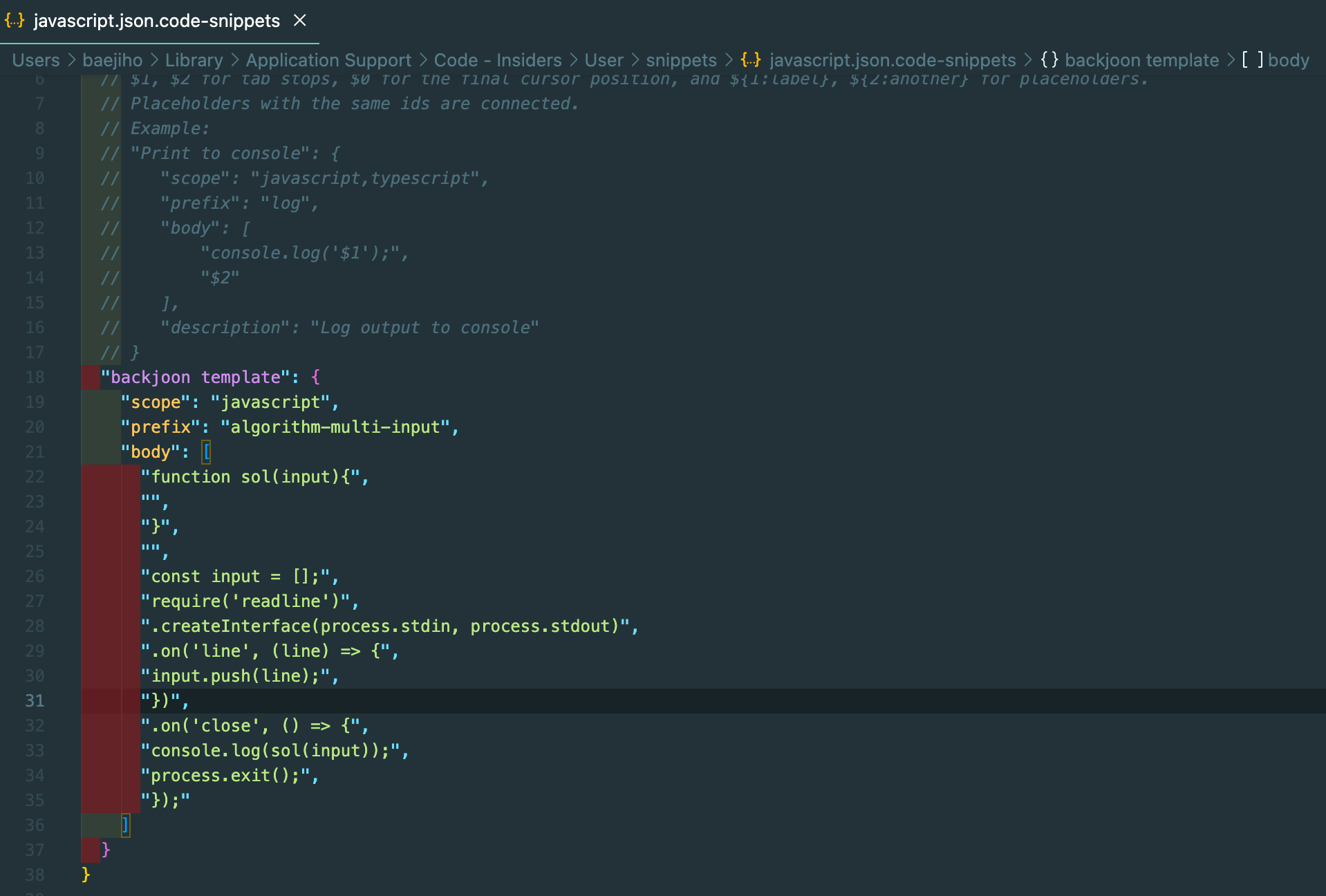
그래서 우선 양식에 맞춰서 등록할 스니펫을 가져왔다.
흰색 글씨로 조금 못생기게 나왔긴 한데, VSCode의 단축키를 하나 설명하고 넘어가기 위해서다.

[shift + opt]와 함께 마우스를 범위로 드래그해주면 위와 같이 여러 행들이 선택된다.
그리고 [cmd + 좌측화살표]로 행들의 맨 왼쪽에 "를 추가하고, [cmd + 우측화살표]로 맨 오른쪽에 ", 를 추가하고 저장을 누르면,

짜잔. 이렇게 선택한 행들을 ""로 묶어줄 수 있다.

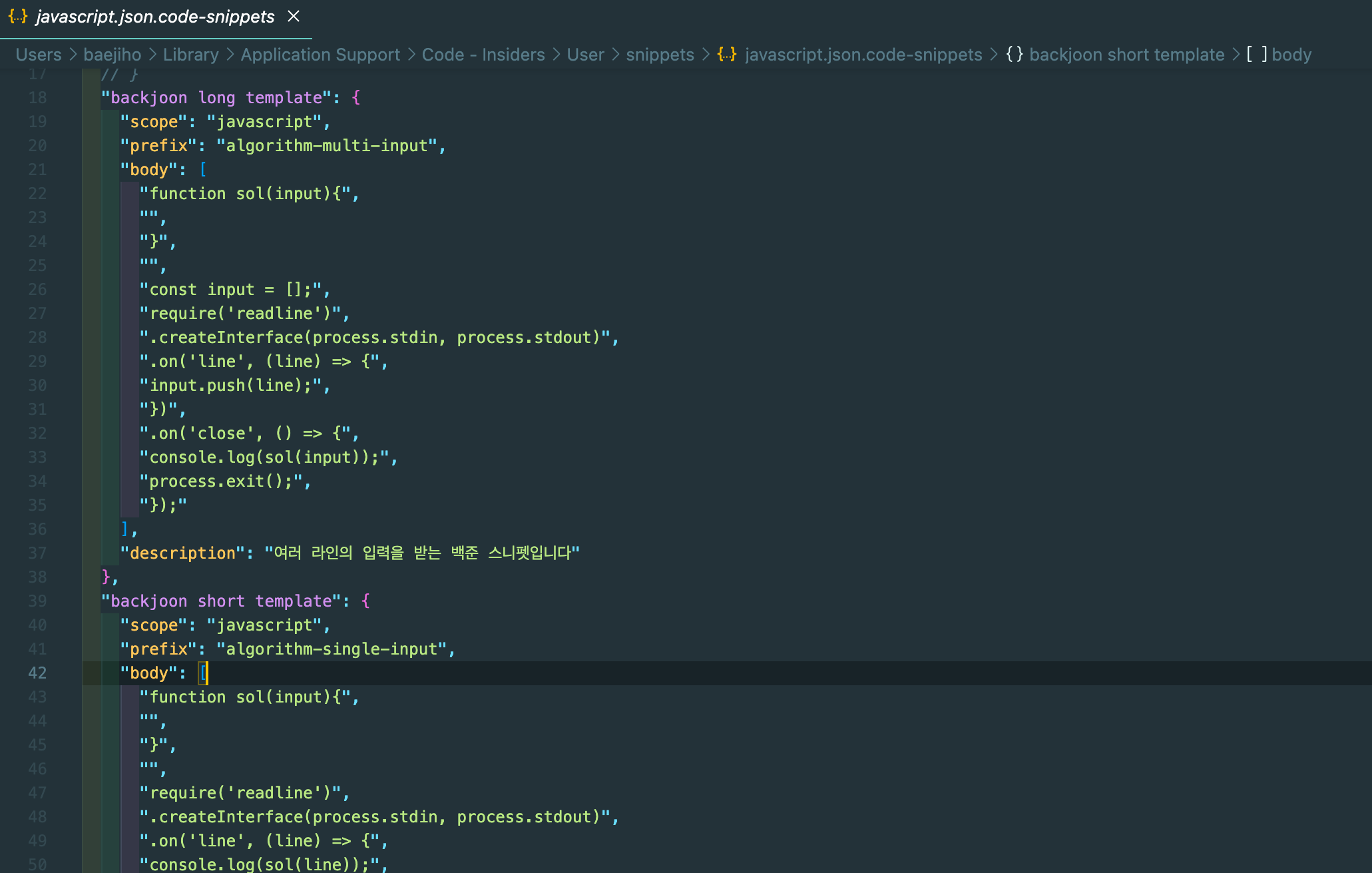
필자는 2개의 스니펫을 등록했다.
하나는 one line으로 주어지는 input을 처리하기 위해서,
다른 하나는 multi lines로 주어지는 input을 처리하기 위해서.

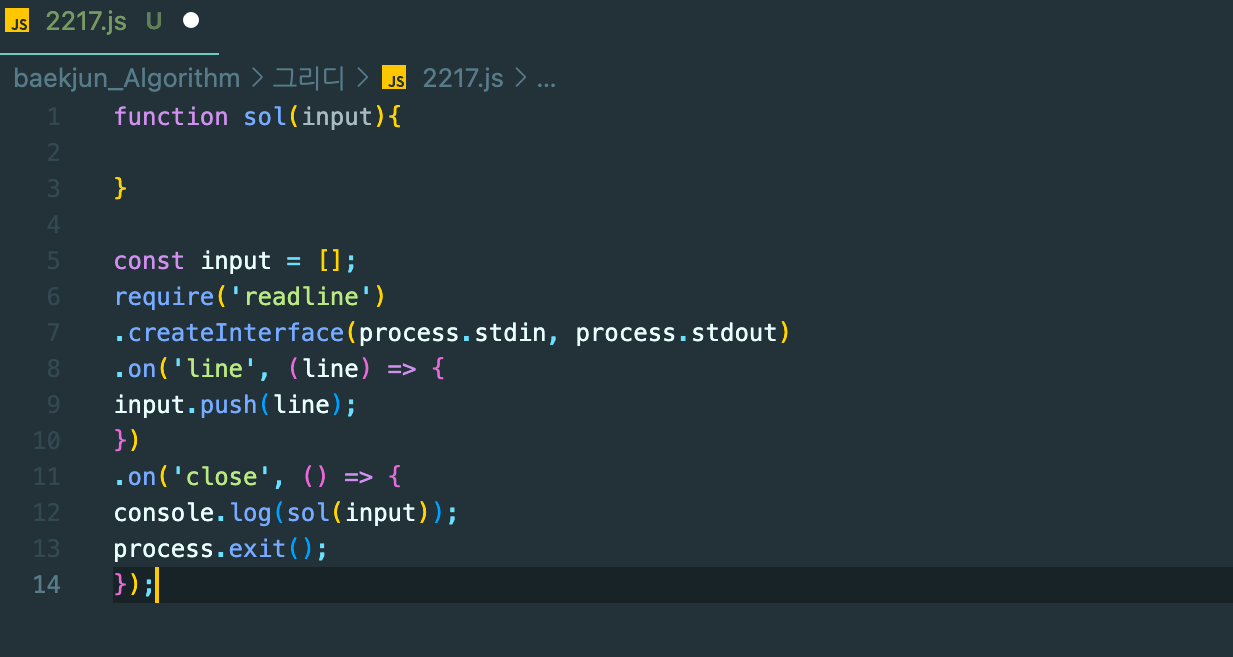
이제 스니펫을 사용할 스크립트 파일에서 "prefix"에 등록한 약어를 사용할 수 있다.

multi-input 스니펫을 지정하고 엔터를 누른 뒤 결과이다.
이제 다른 파일에서 복붙하지 않고, 백준 문제를 열심히 풀 준비가 되었다.
'Small Tips' 카테고리의 다른 글
| [맥북 팁]맥북 키보드에서 원화 표시 기호(₩) 대신 백쿼트(`) 표시되도록 하기 (2) | 2021.04.24 |
|---|
![[꿀팁] 백준 문제를 VSCode + JavaScript로 푼다면, snippets을 활용해보자.](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2F1Jjfl%2FbtrD18ES2mV%2FAAAAAAAAAAAAAAAAAAAAAM1fvVZ-aMpAZDYcrHe9xQwqEOJDqzA-0DVCY3oT3JIF%2Fimg.webp%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DUhFNHLEbG0srTljvoRhnEKu%252BJlc%253D)